Analysis of Information Dashboards Usability
In the past, information systems were highly connected with industry. Nowadays, information systems are becoming more and more standard tool in everyday life. People are surrounded by a rising amount of data which are important for managing their future goals and plans. They are looking for better solutions which can save their time and money. That motivates software companies to evolve their products to be more intuitive and user-friendly. Higher focus is put on user interfaces which make bridge between users and information systems. Their goal is to record users actions and respond by corresponding events. Such event can be presentation of required information according to which user makes further decisions.
Presentation of information is difficult task because we usually want to squeeze a lot of information in limited amount of space without decreasing of screen comprehensibility:

image source: Edward Tufte: The Visual Display of Quantitative Information
The focus of our research is put on information dashboard which is kind of user interface that helps to analyse data and make better decisions. Its purpose is to present important information on a single screen by comprehensive and simple way, so user can quickly understand the meaning of presented information.
A dashboard is a visual display of the most important information needed to achieve one or more objectives; consolidated and arranged on a single screen so the information can be monitored at a glance.
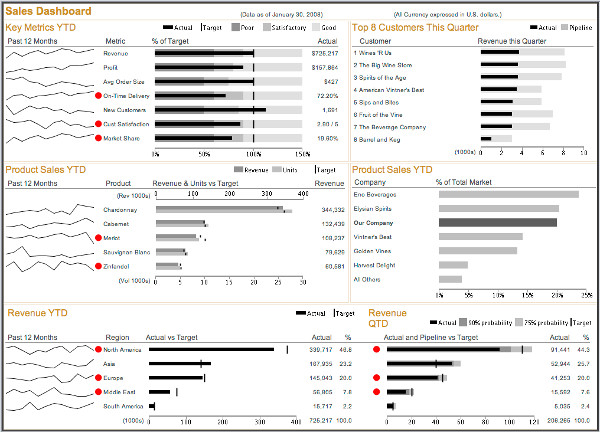
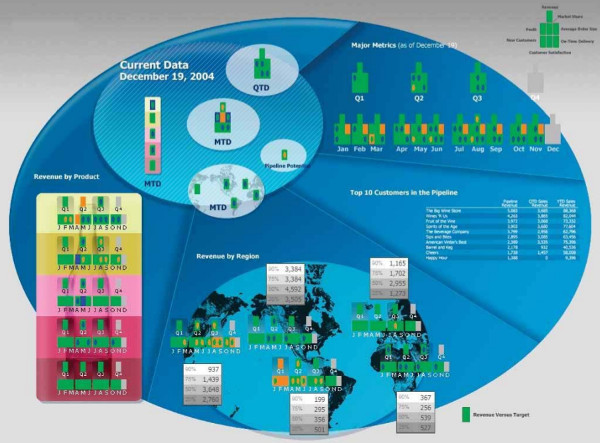
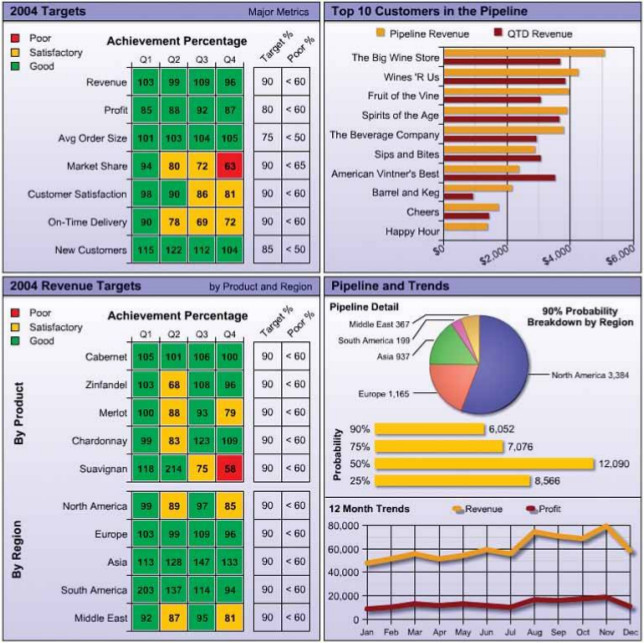
Examples of 3 sales Dashboards:
 …
…  …
…  images and definition source: Stephen Few - Information Dashboard Design
images and definition source: Stephen Few - Information Dashboard Design
As it has been shown by Stephen Few, there are many dashboards which contain usability problems. He therefore described several useful advices how to avoid these usability problems. Problem is, that it is not always easy to correctly apply them if we are not design experts.
This is the reason why we are developing tool which should be able to evaluate dashboard and detect usability problems, measure dashboard quality and classify dashboards into groups. We established framework which basically describes workflow of dashboard evaluation. It consists of four phases:
Input Dashboard
- raster image
- web page
⇒
Internal representation
- histograms
- graphical elems
⇒
Attributes
- colorfulness
- balance
- symmetry
…
⇒
Dashboard quality
- well designed
- unbalanced
…
At the beginning we have some dashboard which can be represented by raster image (matrix of pixels) or it can be described by some language (HTML + CSS, …). It needs to be converted into internal representation which contain only important information about dashboard (e. g. simplified information about graphical element or dashboard histograms). This internal representation can be then used to measure dashboard attributes which correspond with dashboard usability (such like colorfulness, balance, symmetry etc.). These attributes can be then used as a features for further calculations - like dashboard classification based machine learning algorithms.