User Tools
Sidebar
Table of Contents
Úkol do předmětu IIS - 2016
Za úkol je možné získat 2 bonusové body do IIS. Před samotným řešením úkolu je vyžadované si nejprve stáhnout aplikaci určenou pro plnění úkolu a naučit se s ní pracovat. Postupujte proto následujícími body.
1. Stažení a spuštění aplikace
- Zkontrolujte si, že máte nainstalovanou Javu verze >= 1.8:
- příkaz
java -versionnebo tento návod - pokud nemáte, proveďte aktualizaci nebo ji nově nainstalujte (windows zde), linux dle návodu dané distribuce
- Stáhněte si zip archiv obsahující aplikaci
dashapp.jar, rozbalte do vybrané složky. - Ve stejné složce, kde se nachází
dashapp.jarsi vytvořte složkudashboards, do které si rozbalte vzorky dashboardů.

- Spusťte aplikaci
dashapp.jar.- windows: dvojklik na aplikaci
dashapp.jar - linux: příkaz
java -jar dashapp.jar- nutné nastavit práva spuštění
chmod +x dashapp.jar
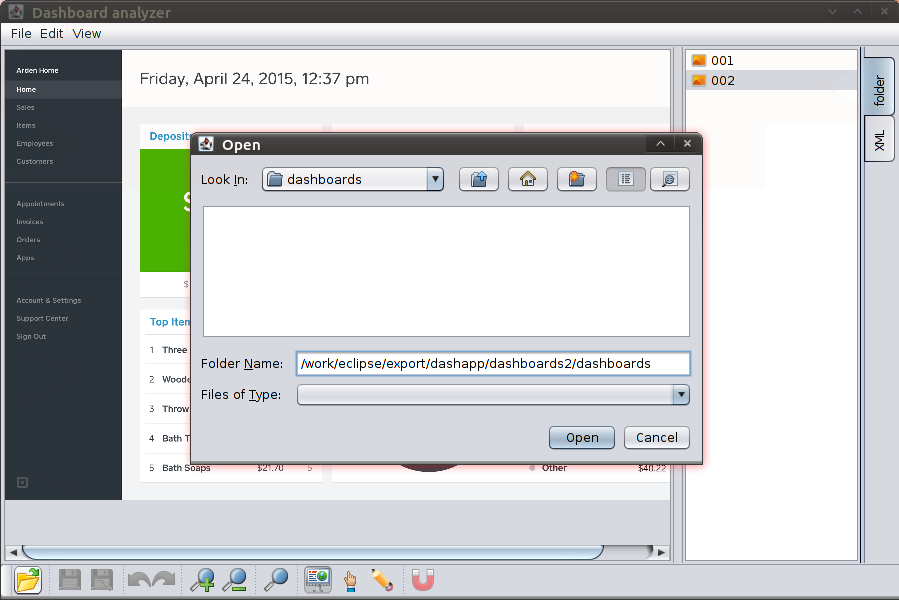
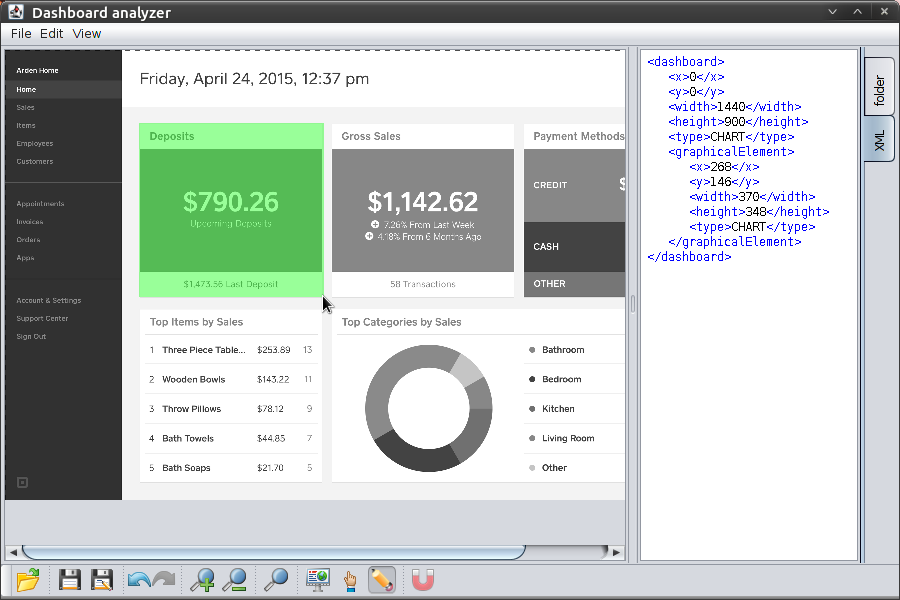
Pokud jste dodrželi výše psané pokyny, v pravé postranní liště byste měli vidět seznam dashboardů, které je možné vybráním zobrazit. Pokud dashboardy nevidíte, otevřte složku s dahboardy dodatečně: File > Open nebo ![]()
2. Ovládání aplikace
Smyslem této aplikace je poskytunout uživateli možnost snadno do dashboardu kreslit obdélníky, které budou reprezentovat regiony (jejich význam bude upřesněn v bodě 3). V závislosti na pozicích a velikostech nakreslených regionů je pak automaticky generován XML popis těchto regionů - viz obrázek.
Byl vyznačen 1 region v bodě [x=268;y=146] a velikosti 370×348 px. Atribut type ignorujte.

Pro možnost označování regionů je nutné přepnout v toolbaru z módu prohlížení dashboardů ![]() do módu kreslení regionů
do módu kreslení regionů ![]() . Poté je možné tahem myši kreslit regiony. Úpravu regionů je možné provádět v módu editace regionů
. Poté je možné tahem myši kreslit regiony. Úpravu regionů je možné provádět v módu editace regionů ![]() .
.
XML je rovněž možné upravovat ručně, ale toto prosím používejte pouze minimálně - používejte raději kreslící nástroje.
Pomocníci při kreslení
-
- do šložky, kde je dashboard, vygeneruje XML soubor se stejným jménem
- v případě, že dashboard není uložený, je jeho název v postranní liště označen hvězdičkou
Jakmile si vyzkoušíte a pochopíte ovládání aplikace, můžete přejít k samotnému řešení úkolu. Zadání úkolu se pokuste přečíst pokud možno celé, abyste co nejlépe pochopili jeho význam. Jedná se značně abstraktní úkol, což nebývá zvykem na technické škole :) .
3. Zadání úkolu
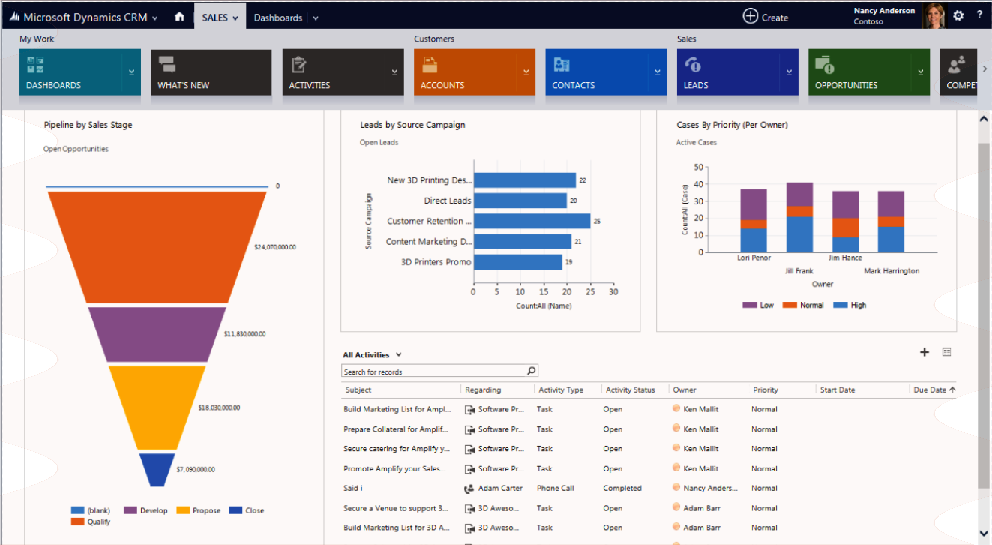
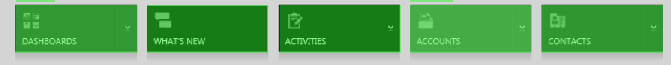
Vaším úkolem nyní bude projít stažené dashboardy a v každém z nich vyznačit regiony reprezentující logické části dashboardu, které dle vašeho názoru vizuálně vytváří samostatný celek oddělitelný od ostatních grafických celků. Zpravidla by se tedy mělo jednat o jednotlivé grafy a případné další pomocné widgety (menu, tlačitka, nadpisy apod.).
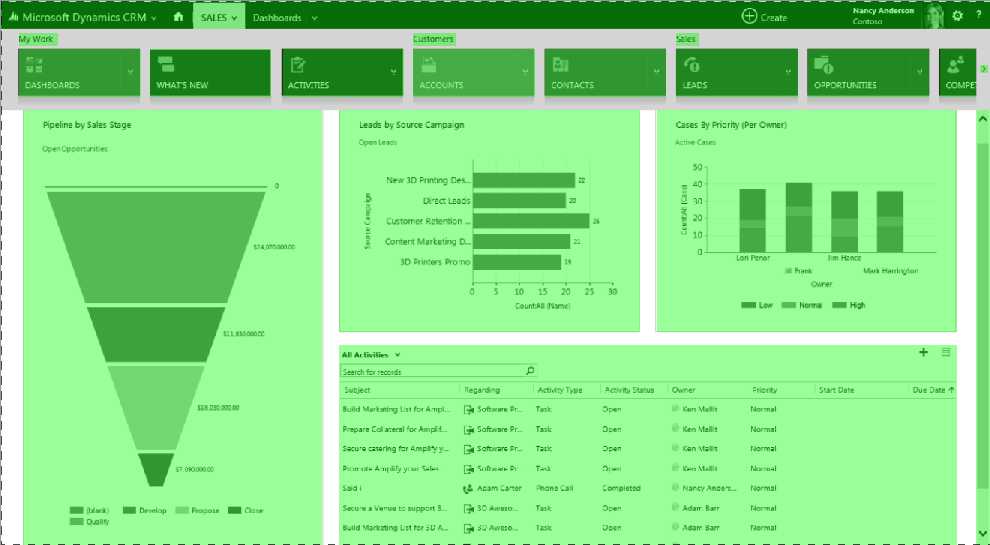
Ukázka možného výběru takových regionů:
Zeleně jsou vyznačeny vybrané regiony:

Jak vás pravděpodobně nyní napadá, dělení na regiony je do značené míry subjektivní záležitost. Nastanou případy, kdy se budete shodovat více a případy, kdy méně. Cílem našeho výzkumu je kategorizovat dashboardy do skupin v závislosti na tom, jak moc se uživatelé lišili při výběru jednotlivých regionů a pokusit se analyzovat především situace, kdy dochází ke shodám. Výsledky bychom rádi korespondovali s Gestalt principy a využili je dále při analýze použitelnosti dashboardů.
Gestalt principy hrají značnou roli v tom, jakým způsobem se budete rozhodovat při shlukování grafických tvarů. Příkladem je následující obrázek, který se skládá z několika primitivních tvarů (čáry a kruhové výseče). Přesto jsme v něm schopni rozpoznávat obrazce složitější jak zmíněné tvary (obrázek podvědomě dělíme na levý a pravý objekt; levý tvoří kruh; v pravém je možné spatřit mimo jiné několik trojúhelníků).

Zdroj obrázku: Johnson J.: Designing with the Mind in Mind: Simple Guide to Understanding User Interface Design Rules, 2010
Podobným způsobem byste měli uvažovat při výběru regionů v dashboardech. Nesnažte se vybírat primitivní grafické tvary (čáry, obdélníky, textová pole …), ale pokuste se hledat logické celky tvořící vizuální skupiny (jednotlivé grafy; skupiny menších grafů ohraničených barevně intenzivním rámem; apod…).
Nad výběrem byste neměli dlouho přemýšlet, ale měli byste vybrat nejlépe první možnost, kterou uvidíte (detekce objektů probíhá podvědomě).
Zarovnání regionů
Při výběru regionů není nutné se pracně soustředit na přesné obtažení grafických prvků tak, aby to sedělo přesně na jeden pixel.
Bude pro nás však velmi přínosné, pokud dodržíte layouty jednotlivých regionů (zarovnání regionů v řadě). K tomu můžete výužít nástroj magnet, který se snaží nově kreslené/upravované regiony přichytávat k osám již nakreslených regionů:
Malé rozlišení některých dashboardů
Některé dashboardy mají malé rozlišení a jsou hůře čitelné i po přiblížení. To nevadí. Pro splnění úkolu by nemělo být nutné číst obsah daných dashboardů.
4. Odevzdání a hodnocení
Vytvořené .xml soubory zabalte do zip archivu pojmenovaného vaším loginem - xlogin00.zip a odevzdejte do WISu. (rastrové obrázky prosím neodevzdávejte)
Za úkol je možné získat až 2 body:
- ohodnocení prvních 10 dashboardů - 1. bod
- ohodnocení všech 20 dashboardů - 2. bod
Prosím snažte se úkol vytvářet sami (nekopírovat ohodnocení od kamarádů) a pokud možno poctivě (regiony negenerujte náhodně, ale dodržte prosím pokyny). Víme, že máte spoustu dalších projektů a aktivit (např. zaměstnání nebo bakalářka) ![]() . Jedná se však o body navíc, kterými si můžete vylepšit známku a velice nám tím pomůžete k výzkumu. Budeme vám proto velice vděční za každý ohodnocený dashboard
. Jedná se však o body navíc, kterými si můžete vylepšit známku a velice nám tím pomůžete k výzkumu. Budeme vám proto velice vděční za každý ohodnocený dashboard ![]() . Předem děkujeme!
. Předem děkujeme!
V případě dotazů a poznámek: ihynek at fit.vutbr.cz